Ever found a perfect icon that lacked just a little something? Or needed to recolor a dull icon to make it pop? With Iconizer, you can edit any SVG image in seconds for free.
What can Iconizer do?
Well, a more accurate question would be what can’t Iconizer do, because this guy can turn a mediocre icon you found online into a piece of art. You don’t need to be a professional graphic designer to use Iconizer – its tools are quick, simple, and intuitive.
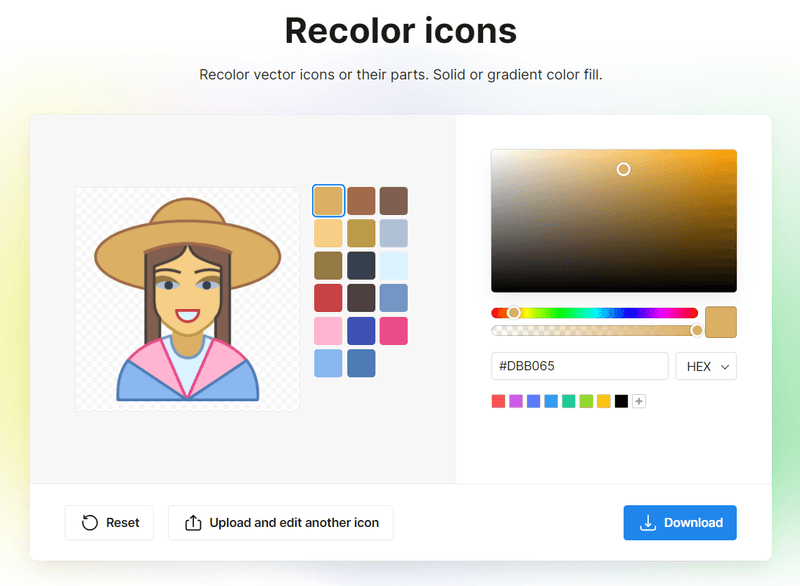
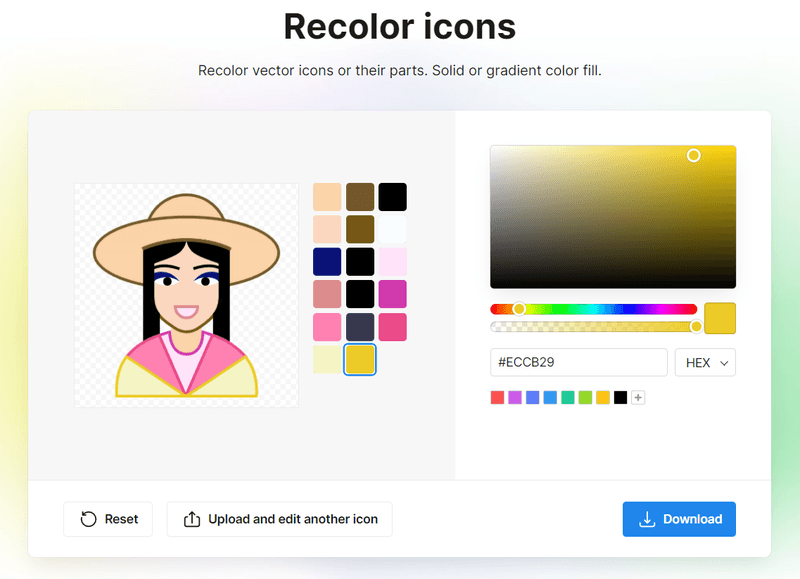
1. Recolor
Iconizer detects areas of different shades in your icon and allows you to recolor them in bulk. Want those dull grayish areas brightened up? Here you go!


This way, you can change the icon entirely, making it look like a whole new image.

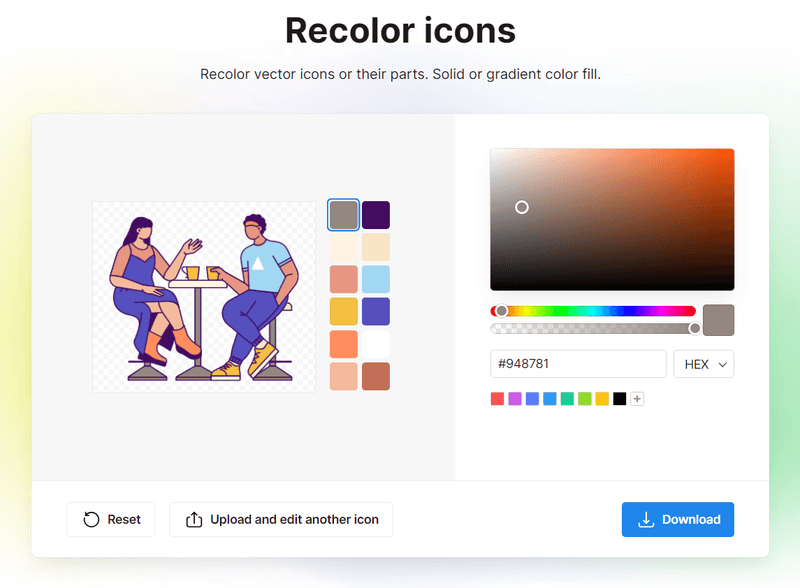
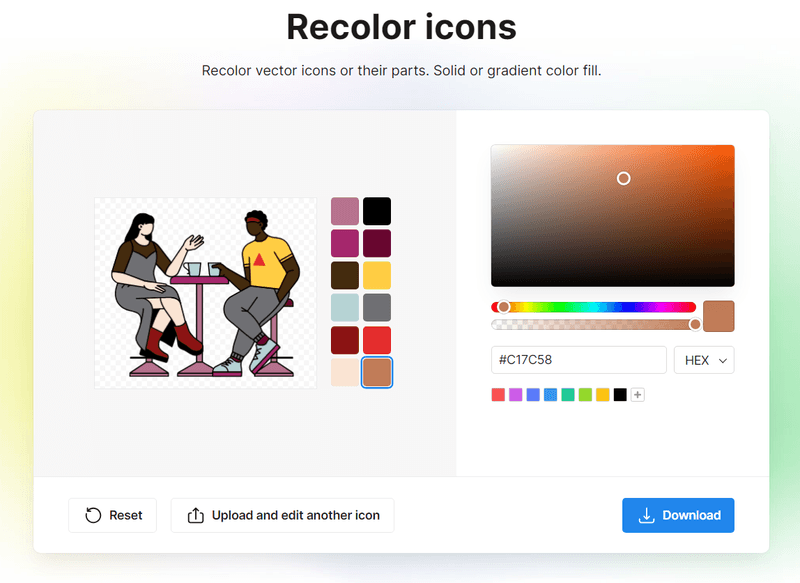
Want to recolor an illustration instead? No problem as long as you have it in the SVG format!


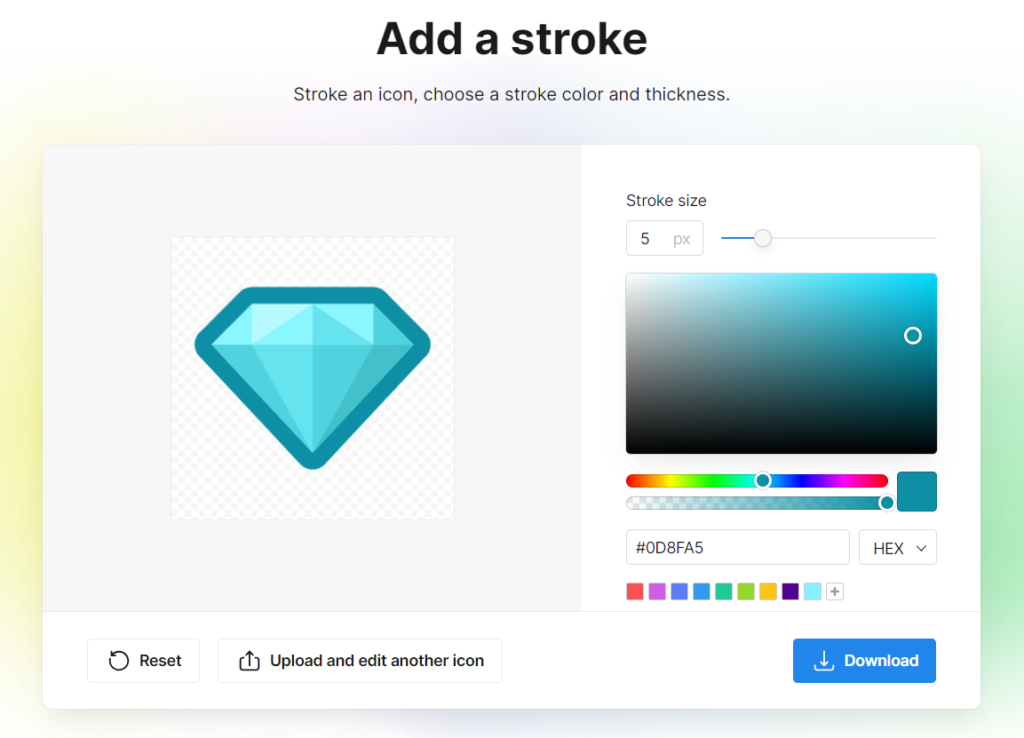
2. Add a stroke
Want your icon to be a bit bolder and more fun? Add a stroke effect around it for an extra pop of color.

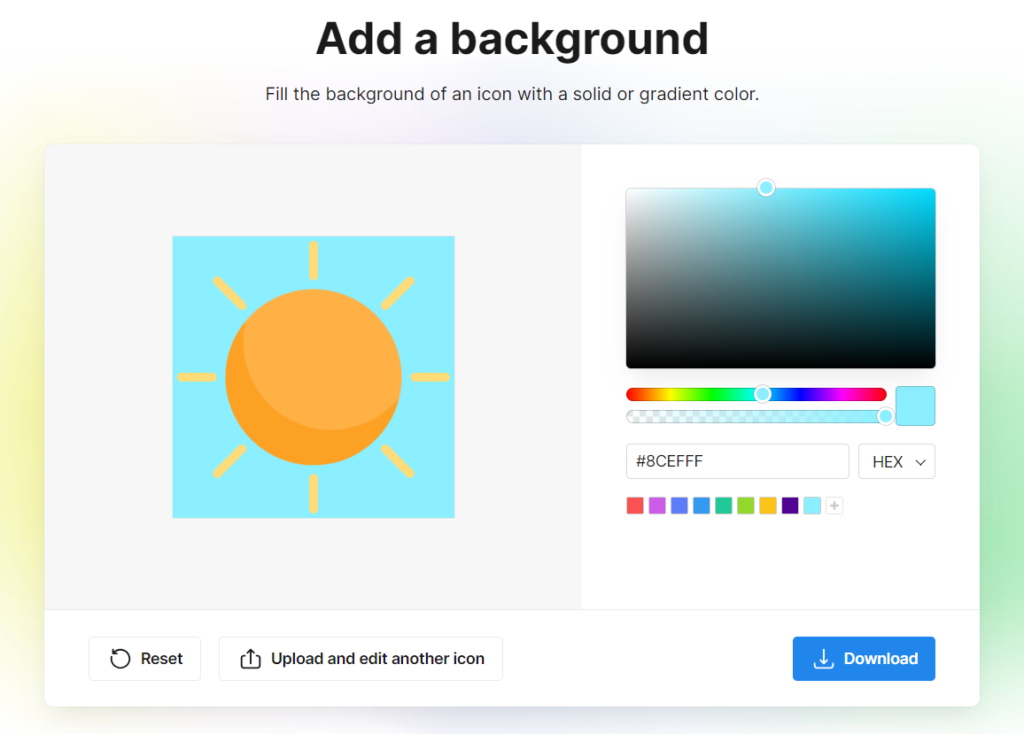
3. Add a background
Who said an icon always needs to be a sticker with a transparent background? Add a solid color fill in the background to make your icon more vibrant.

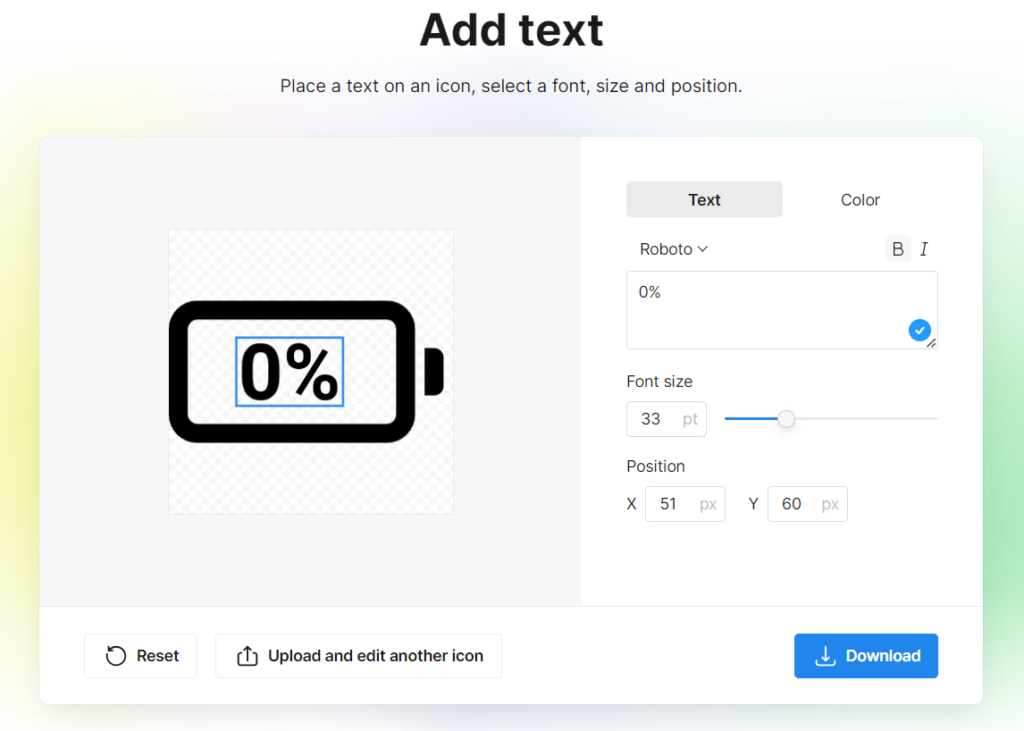
4. Add a text
To make your message loud and clear, you can place text over your icon with Iconizer. Choose from 5 sleek sans serif fonts, then adjust size, color, and position to complete the look.

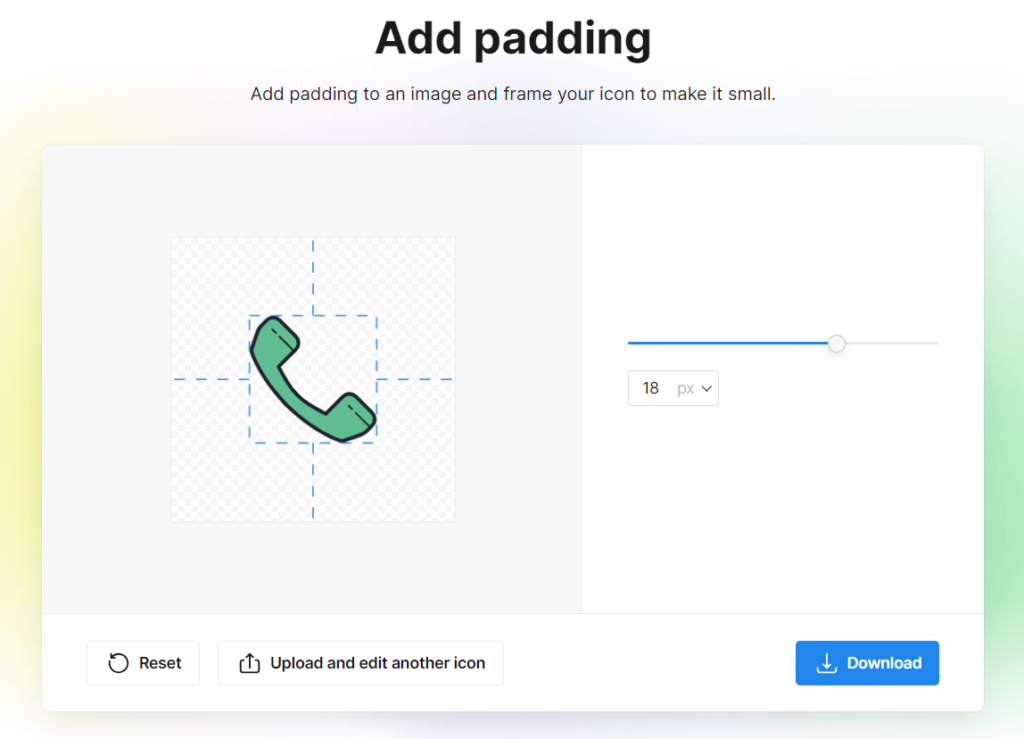
5. Add padding
Icons that have no gap between the image outline and the frame can be tricky to work with. Add padding and resize the image for a bit of that extra space.

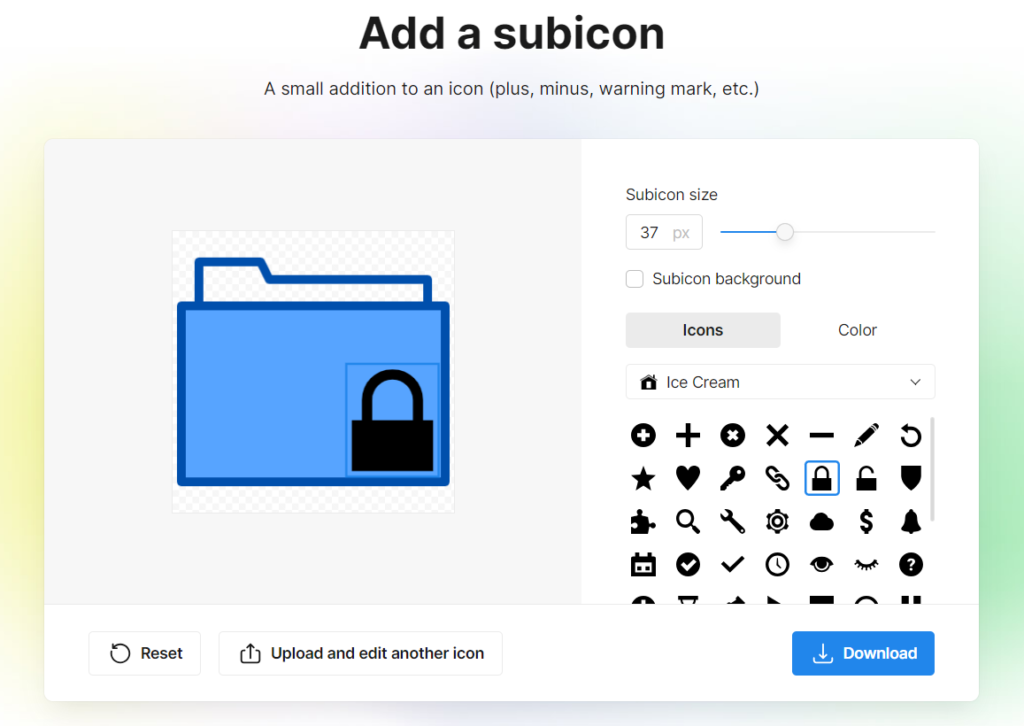
6. Add a subicon
Sometimes it’s just a tiny detail that’s missing. With Iconizer, you can insert a basic icon as an addition to your main design. Whether it’s a dollar sign, a heart, or an arrow, Iconizer has all the essential symbols for icon design in over 30 styles.

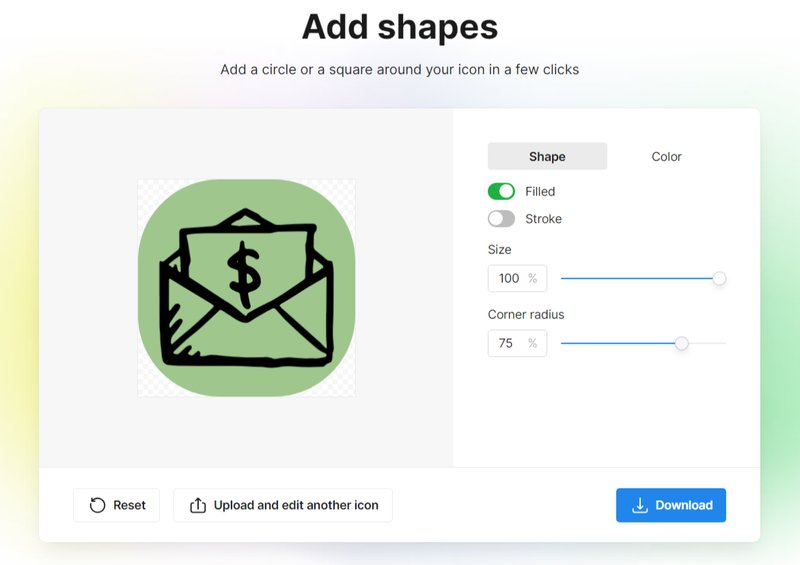
7. Add a background shape
Don’t we all love icons with a black outline and a bright blob of color in the background? You can add one in a few clicks: select the size and corner radius to adjust the background shape and pick your favorite color to fill it in.

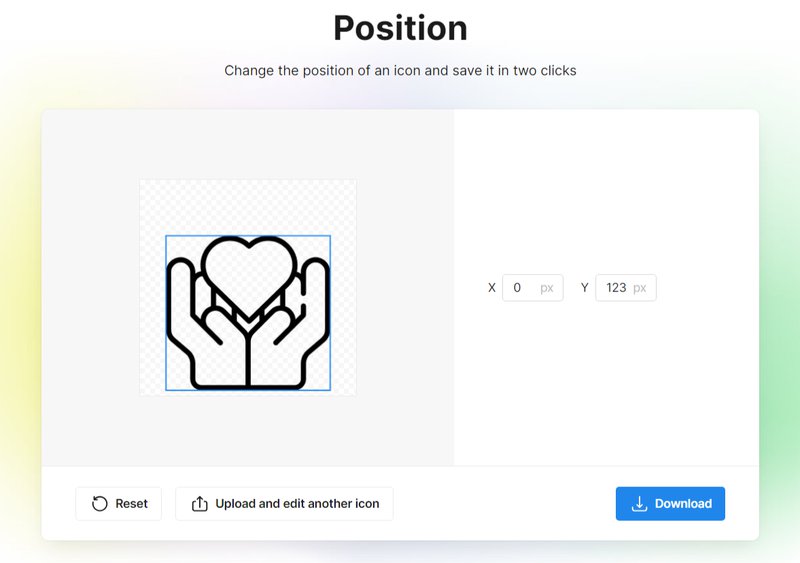
8. Reposition the icon
You might have a different definition of perfectly centered, and it’s completely fine. Drag your icon and drop it anywhere you’d like to reposition the image.

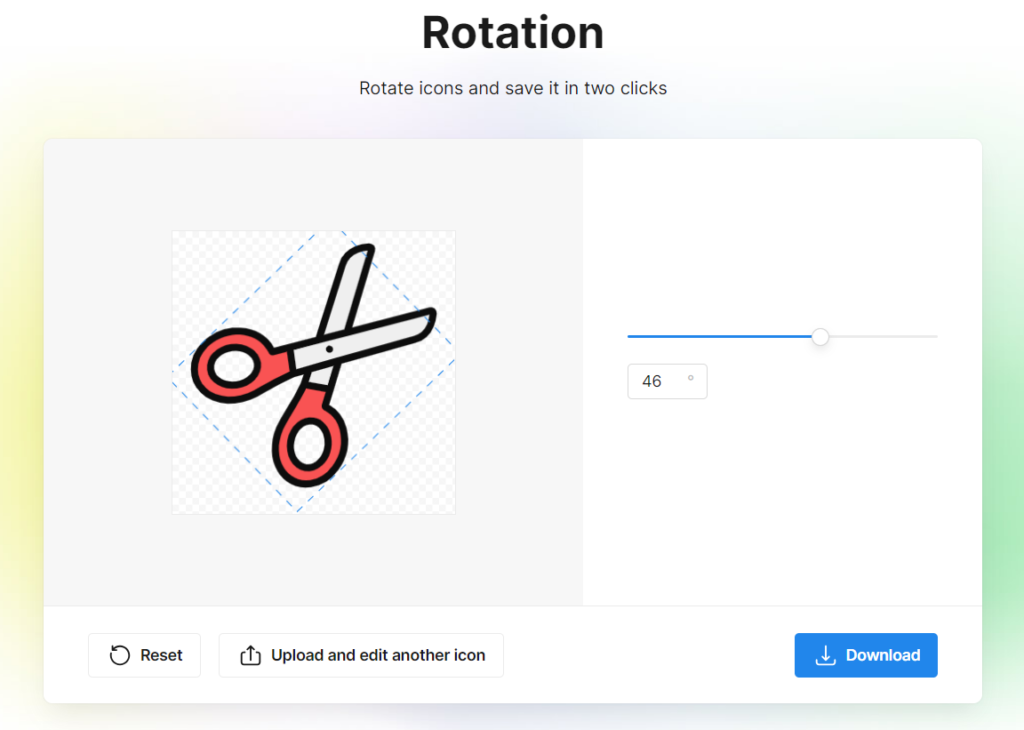
9. Rotate icons
Turn that design upside down: with Iconizer’s rotation tool, you can spin the icon around to get the desired look.

Why Iconizer?
No editing skills? No problem! Iconizer’s interface is incredibly easy to navigate, making it a user-friendly app even for complete beginners. You can easily switch between each tool without having to download and re-upload the icon after each iteration.
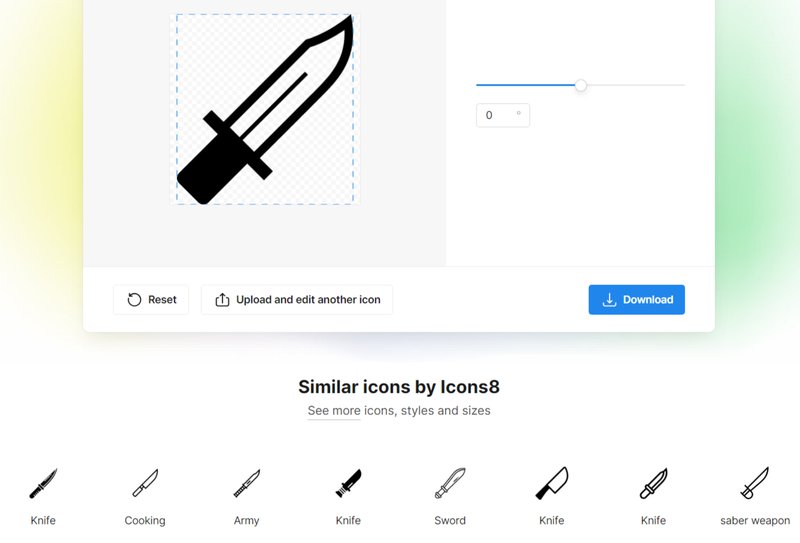
What makes it even better is that if you are not happy about the icon you already have, you can scroll down to see similar designs from our asset library and pick one of those.

Iconizer is an amazingly handy tool for customizing icons on the fly. Try Iconizer to create visuals for your app, website, or any other graphic design project.